刚开始工作的时候,APP如何开发制作?统统不知道,找很多的网站、手机APP来参考,最后做出似是而非的东西,明明是自己做的临摹的app页面,怎么会和原版页面差别那么大呢?更曾一度发现不了自己的app页面做的不好看,沾沾自喜,更觉得UI设计不过如此,没什么技术含量。
再度回首以往做的那些页面,常因为不了解字体、图标大小而随意选择自己喜欢的,这样的后果就是给自己埋了大坑,毕竟工作上的项目,后期是自己要为其负责的。如果早点看到郗鉴老师的这本“UI设计师进阶完全指南”,我一定能提升双倍的工作效率,不必每天苦兮兮的加班,最后做出来的页面还不好看!
UI是User Interface Design(界面设计)的简称,包含一切人机交互可视化的页面设计,UI设计师的职责是设计工人机交互使用的图形化用户界面,并使界面更加易用和友好。像素的偏差都可能引某些人的不适感,UI设计是一门很严谨的职业。下面就常州开发APP公司点个赞科技就APP界面设计介绍基本内容,希望能帮大家带来收获,节省工作效率。
一、iPhone设计规范
1、iphone各系列手机型号、尺寸、使用的切图是我们必须了解的。

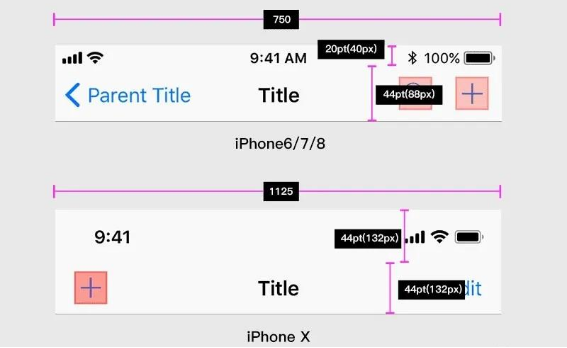
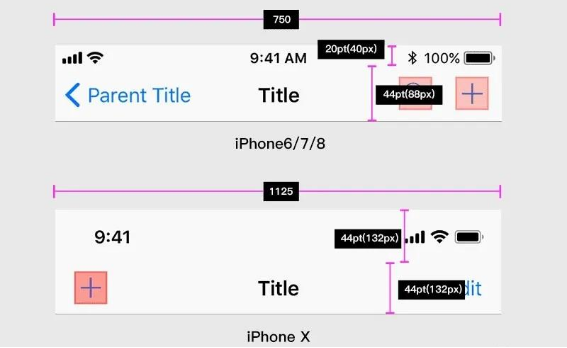
2、iPhone设计需注意到的尺寸设计,包含导航栏设计、大标题导航栏设计、tab栏设计等。大标题导航栏的高度一般为116pt(包含20pt状态栏,返回图标信息,大标题34pt)。滑动页面时大标题会变成正常导航栏的64pt。

3、iphone控件设计基本符合44pt(88px)原则,即在手机上大小为7~9mm,适合手指操作。iTunes上传截图需要提供两套截图:1242px * 2688px 和 1125px * 2436px两套截图。
4、UI设计师设计界面前需要先做用户研究以了解产品特性,如用户画像、用户调研、用户使用场景分析、设计竞品分析等。若设计稿需要调节为Iphone X的显示效果,可以下载IOS 12设计源文件,把界面头尾设计成iPhoneX专用头尾。
5、视觉规范。一套移动端的视觉规范应该包含如下几点:
主色/辅色/色彩规范:规定APP主要使用的色彩种类;
文字颜色/大小规范:规定App中主要使用的文字的大小、颜色、应用场景等;
ICON规范:规定APP的ICON设计规范;
应用图标规范:规定App的应用图标使用规范;
按钮和交互态规范:规定App内所有按钮和交互态的样式;
间距规范:规定App内所有间距的尺寸;
6、动效。IOS主流的动效设计有四种。第一种:设计师提供开发动效视频或GIF,开发人员依照效果编写代码,调用切图重新做,还原度可能出问题。第二种:序列帧方式实现动效。向开发人员提供按顺序命名的PNG,如:1.PNG、2.PNG等,开发人员用代码快速替换,实现动画。第三种,可以给程序员AVI等视频文件直接插入视频。第四种:使用Airbnb开源的Lottie,用AE完成动效,然后通过BodyMovin插件导出json文件,这种方式还原度很高。最优秀的动效还是需要设计师与开发人员之间好好沟通。